Stripe国际支付介绍
Stripe是由20多岁的两兄弟Patrick Collison和John Collison创办的Stripe为公司提供网上支付的解决方案。Stripe向服务的公司收取每笔交易的2.9%加上30美分的手续费。
很多中国卖家想要借用stripe来实现建站收款,Stripe现在被称为“移动时代PayPal”。目前服务的客户有大家熟知的facebook、Twitter、Shopify、Kickstarter、Target、Wish、Digitalocean、Pinterest、Docker、Sap这些知名公司外,Stripe还拥有大量的个体中小型客户商户,全球超过10万家企业都在使用Stripe的服务,平台完成的年交易量已超10亿美元。Stripe近些年发展迅猛,在国外市场的占有率相当高。Stripe提供了一目了然简单的收费方式,设计简洁的,易操作,可站内付款的付款方式,简直具备了创建快速有效的移动商务体验所需的一切。
Stripe介绍
Stripe专注在解决网络商户支付的问题,Stripe的产品涵盖了网络商户支付的方方面面,目前来看总共分为三大产品(Payments、Subscription、Connect),三小产品(Sigma、Atlas、Radar)
Payments
Payments是Stripe最首要也是最基础的产品。Payments提供了API以及toolkit使得开发者们可以开发适合自己的支付流程(payment flow)。Payments接受信用卡以及常见网络支付方式(ACH debits,bitcoin,alipay,WeChat Pay),通过为客户端提供符合PCI-DSS规范的token,敏感信息不会经过客户的服务器(免除责任)。Stripe致力于简化开发者的烦恼,集成Payments最快只需要一行javascript代码(包括UI)。
Subscription
Subscription解决的问题是如何高效的处理周期账单(recurring billing)。Stripe发现了周期账单处理中的诸多痛点并给出了一体化的解决方案。Subscription可以自动计算周期中cancel后返款数额,支持试用期以及基于使用率(usage-based)的plan。对于企业用户,可以支持per-seat(基础价格+用户费用*用户量)的定价方案。另一个周期付账的痛点就是信用卡过期,Subscription通过与信用卡网络合作可以在旧卡过期后自动更新新卡信息,从而避免因信用卡过期而导致支付失败。
Connect
Connect服务的目标群体是marketplace或者platform(类似于淘宝网,ebay,eventtribe)。这类平台的支付需求是链接买家跟卖家,包括一对一(比如uber),一对多(比如淘宝网上一个订单来自不同商家),多对多(比如Google Play提供给所有用户HBO,ShowTime等附加服务),资金暂存(比如支付在演唱会结束后发生,类似于支付宝的作用)。在美国平台支付会牵涉到税务法律方面的问题,Connect会在某些用户收款数额超过一定临界时通知平台进行相应法律规定的流程。
Sigma
Sigma是基于该用户在Stripe上所有已有资料而提供的数据分析产品。通过Sigma用户(企业)不需要自己建立复杂的pipeline来分析自己的payment数据,而直接通过Stripe自身的web UI和SQL语句来进行复杂的数据分析,快速准确的进行商业决策。
Atlas
为了帮助更多的人快速建立公司,Atlas把建立公司所有的步骤一次性负责。注册Atlas提交一次性费用之后,Stripe会在一周时间内为你在Delaware注册一家incorporation,并且在Silicon Valley Bank开通商业银行账户,并且提供一次免费法律服务,另外提供附加的法律以及税务服务。通过之前收购的Indie Hackers,Atlas还提供了创业家社群帮助开始创业的用户快速上手
Radar
一套自研的风控引擎系统,帮助企业规避风险。
集成Stripe支付
在集成Stripe的支付之前,我们需要先了解一下Stripe的管理平台。
- 注册管理平台,测试环境注册地址
- 成功以后在管理平台会给我们生成一个秘钥
- 请求时带上此秘钥,那么钱就会流转到你注册的管理平台账户上
- 在管理平台进行绑定卡,就可以进行提现等操作
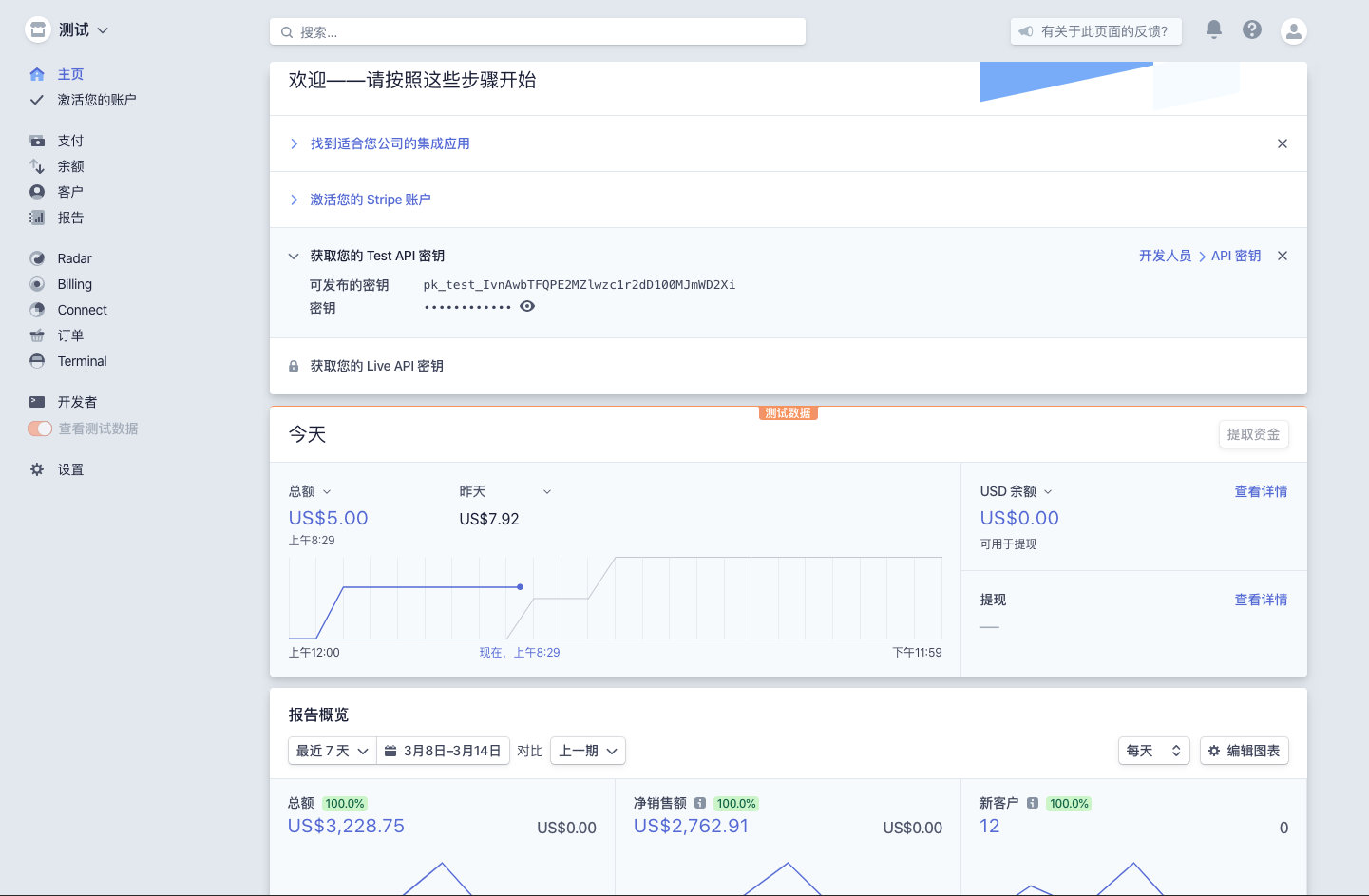
注册成功以后我们可以看到管理页面如下所示,可以看到我们的秘钥,还有资金的流转情况等等。

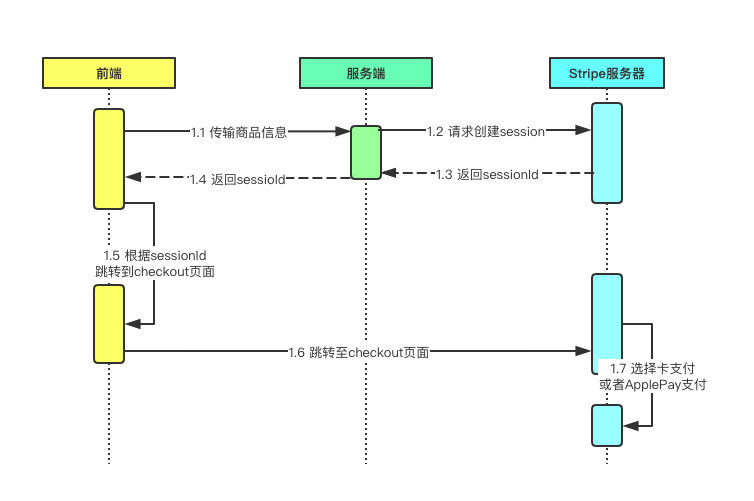
我们选择一个最简单的集成方式,就是集成Stripe的Chekcout页面,只需要几行代码就能够集成Stripe的支付能力。大概的流程我用时序图表示,如下所示:

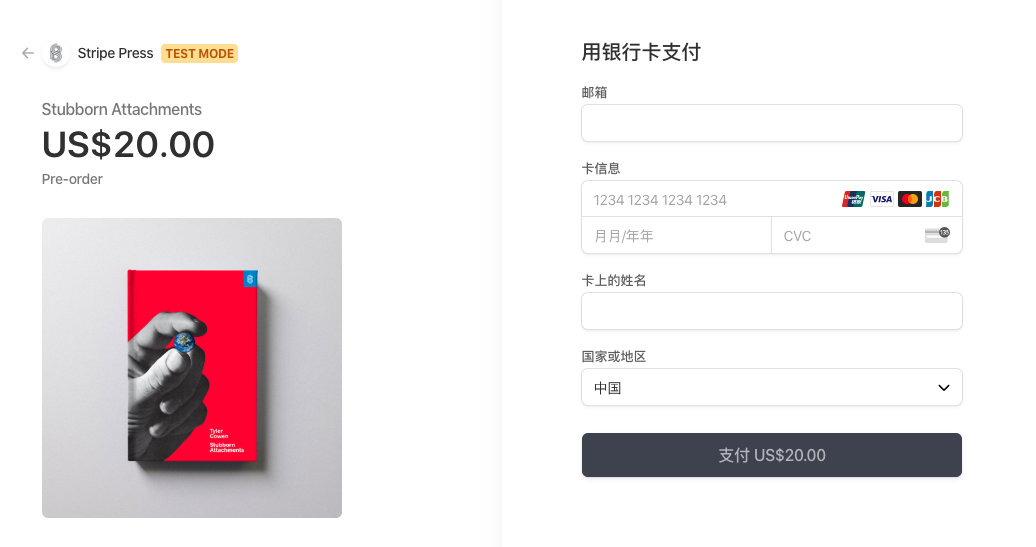
CheckOut页面是Stripe提供的页面,我们无需进行改动。页面如下所示。

废话不多说直接上代码,我使用的Java进行的集成,其中生成Session的代码如下
@GetMapping("/pay")
@ResponseBody
public Map<String,String> pay(HttpServletRequest httpRequest, HttpServletResponse httpResponse){
Map<String,String> resultMap = new HashMap<>();
try {
Stripe.apiKey = privateKey;
Map<String, Object> params = new HashMap<String, Object>();
ArrayList<String> paymentMethodTypes = new ArrayList<>();
paymentMethodTypes.add("card");
params.put("payment_method_types", paymentMethodTypes);
ArrayList<HashMap<String, Object>> lineItems = new ArrayList<>();
HashMap<String, Object> lineItem = new HashMap<String, Object>();
lineItem.put("name", "胡鹏飞测试商品");
lineItem.put("description", "这是一个测试单描述");
lineItem.put("amount", 500); // 支付金额
lineItem.put("currency", "usd"); //支付币种
lineItem.put("quantity", 1);
lineItems.add(lineItem);
params.put("line_items", lineItems);
//TODO 必须使用https 返回的回调地址
String uuid = UUID.randomUUID().toString();
params.put("client_reference_id", uuid);//业务系统唯一标识 即订单唯一编号
log.info("uuid:{}",uuid);
params.put("success_url", URLUtils.getBaseURl(httpRequest)+"/paySuccess");// 支付成功跳转页面
params.put("cancel_url", URLUtils.getBaseURl(httpRequest)+"/payError");// 支付失败跳转页面
Session session = Session.create(params);
String sessionId = session.getId();
log.info("sessionId :{}",session.getId());
resultMap.put("sessionId",sessionId);
} catch (StripeException e) {
e.printStackTrace();
}
return resultMap;
}
其中商户信息我没有让前端来传,我在后台写死了,只是为了方便调用。可以看到生成sessionId传给前端,然后前端做如下调用。就可以直接跳转到checkOut页面进行支付了。
stripe.redirectToCheckout({
sessionId: data.sessionId
}).then(function (result) {
console.log(result);
});
到目前为止就这几行代码我们就已经集成了Stripe的支付功能,其实Stripe支持的功能还有很多,就像我们上面介绍的还支持订阅支付,当然也能够不使用它的checkout页面,而是我们自定义的页面,只不过稍微麻烦了点,我这里就不介绍了,具体有需求的可以查看它的文档里面写的很详细。相关文档都在下面列出来了。
在GitHub代码中还有相关的退款、回调等接口的信息,我这里就不一一介绍了,大家可以去github上面拉下来代码查看一下就明白了。
有感兴趣的可以关注一下我新建的公众号,搜索[程序猿的百宝袋]。或者直接扫下面的码也行。
